剛剛在 Neo's Blog 看到的 WaMap(挖地圖) ,這是一個 Google Map 的衍生服務,讓你可以很方便的在 Google Map 上面使用地標的功能。

他的使用方式說實話跟 Google Map 很類似也非常的直覺,就是在大大的放大鏡前面的輸入框打入你想要找的路名、地名等等的資訊,程式就會幫你把最接近的位置標示出來。

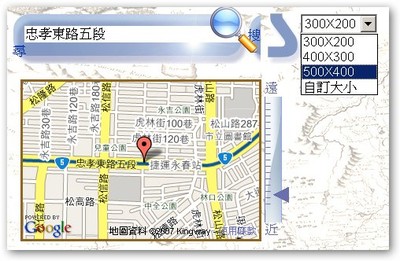
當然呀!使用者要可以自己定義顯示區域的大小,這樣才會適用於每個人的不同 blog 的需求,所以你也可以從右上方來定義你要的區域大小,以及從右邊的「遠近」桿來定義比例。

都弄好之後就可以按下右上的「給我地圖」圖示,會跳出一段不是很明顯的「複製 HTML 碼」文字,按下即可取得 HTML 碼方便你把他貼到網頁或是 blog 的文章中。

WaMap 使用的方式跟 Google Map 的一樣是使用 iframe 的模式,只要把這一段 iframe 語法貼到網頁裡面就可以使用囉!
.
對於這一種使用 iframe 的方法,從以前用到現在,個人都有一點小小的困擾。就是朋友在讀文章時,如果文章有使用 iframe 的方式連結到別的網站的網頁,顯示速度常受到 iframe 所連結的網頁的速度所影響,也就是這樣我才把 urMap 的地圖標示服務換掉。
但是 Neo 在文中 提到「最近 Google Maps 已經有提供把地圖嵌在網頁裡面的功能,不過地標的功能還沒加進去。」對於這一點可能對於 Google Map 有一點誤解,Google Map 也提供各式地標的服務呀!只是前提是必須要有一個有效的 Gmail 帳號登入才可以使用而已,詳細可以見底下這個地圖,這是直接使用 Google Map 的服務,一樣的地點但是可以採用不一樣的標示。
.
看來類似的服務會越來越多囉!使用者使用更方便了。
.
相關文章:
我想 Neo 指的是可以公開給大家用的嵌圖沒有辦法直接放置地標的功能,我試了一下原始的 Google Map ,如你所說必須要先登入後,然後在主要地圖畫面裡設定一個地標,才會出現在預覽的畫面中 (沒登入就不會出現) ;而 WaMap 則是不用登入就能設地標,而且直接是在預覽畫面上做,感覺上會比較方便一點。
不過我想以後這個差距大概會被 Google Map 彌補掉吧?所以 WaMap 也許要再想想一些新的東西,讓它更好用一點。
感謝指正,是我沒說清楚,已經修改原文囉。 😛
唉....f2blog不支援frame 😥