以一個攝影人的角度來看,所有的瀏覽器中最看好的是 Apple 的 Safari ,因為他支援色彩管理的能力,網路分享的圖片只要有嵌入適當的色彩描述檔,在瀏覽器就可以把該有的顏色很忠實的表現出來。但是自己試用 Safari beta 版的經驗真的是不太好,所以雖然是心目中理想第一品牌,但是還是得乖乖使用不支援色彩管理的 IE 跟 FireFox 2.x。
這兩天網路最大的新聞大概是 FireFox 3 正式版釋出的消息,在 FireFox 3 還在 RC 時,Deb Richardson 就提到了FireFox 3 將會支援色彩管理 。可是下載之後左找右看就是找不到這個選項,要怎樣才可以使用自己的色彩描述檔呢?

今天看到了 Rob Galbraith 的說明 ,原來只要這樣做就可以了。
基本上有兩個方式可以處理,一個是自己去更動 FireFox 的設定值,一個是採用安裝 Add on (附加元件)來處理。
- 更動 FireFox 設定值的方式
在 FireFox 的網址列打上 "about:config",然後按下 Enter ,會出現關於 FireFox 的所有設定值,請利用篩選條件找到 gfx 開頭的三個字串分別是:- gfx.color_management.display_profile
- gfx.color_management.enabled
- gfx.use_text_smoothing_setting
在內定值應該已經把色彩管理打開了,你如果有自己的螢幕的色彩描述檔,就把他的位置填在 " gfx.color_management.display_profile " 的值就可以了。以我為例,目前螢幕的色彩描述檔位於 " C:\\WINDOWS\\system32\\spool\\drivers\\color\\Monitor_2008-6-17_1.icc " 就是填入這個字串。
- 安裝 Add on (附加元件)的方式
如果你跟我一樣懶,可以採用這一種方式。這個方式只要安裝 " Color Managerment " 這個附加套件,就可以很方便的指定您想要使用的色彩描述檔了。

接著從「附加元件」中 " Color Managerment " 的選項,可以很方便的開啟、關閉或是指定自己的色彩描述檔。

設定妥當之後,可以連上底下兩個網站來看看是不是測試圖是否都 OK 了。
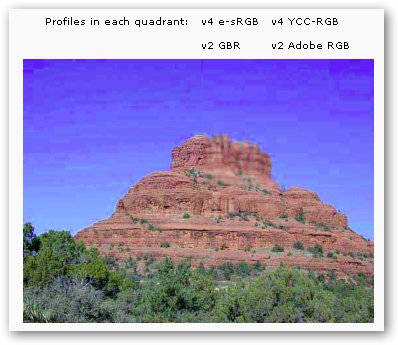
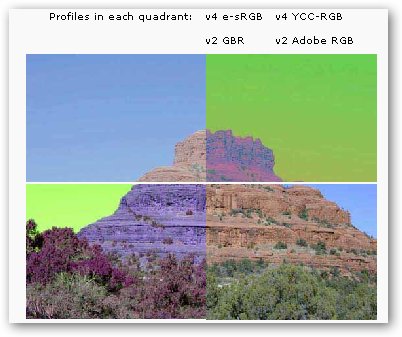
- INTERNATIONAL COLOR CONSORTIUM 的測試網頁有色彩管理的瀏覽器看到的樣子

沒有色彩管理的瀏覽器看到的樣子

- miyahan 的測試網頁
有色彩管理的瀏覽器看到的樣子
沒有色彩管理的瀏覽器看到的樣子
現在透過 FirFox 看別人分享的圖片,顏色可以更準確囉!
.
相關文章:


感謝分享。 😛
補充一下,得先註冊 Firefox Add-on 的會員之後,才可以下載這個附加元件。
找不到這個套件啊!登入也一樣。
找到了
https://addons.mozilla.org/zh-TW/firefox/addon/6891
@waterbee:
謝謝您!
辛苦了!說實話我事後找也找不太到了 😳
還滿好用~因為我幾乎都是用AODBE在拍的 😆
懶的調色域 😆