很多人都會感覺自己的網站慢,然後就開始抱怨。可是你可知道,一個網頁的組成可能包含了許多的元素:images, CSS, JavaScripts, RSS, Flash and frames/iframes 等等,所以單是一個「慢」的感覺,可能是有很多因素所導致的。
以我自己來說,有一次自己的首頁怎麼開都開不了,不然就是只能開一半,可是去看看系統的負荷,明明就很低呀!httpd 跟 mysqld 的工作都很正常,心裡不禁開始打鼓到底是哪一個環節出了問題?
這個時候,我會用很多方式去做測試,我最常用的是 Firebug ,這是 Firefox 的一個擴充套件,功能類似前幾天介紹過的 " Internet Explorer Developer Toolbar " 與 " Web Developer " ,但是功能更強悍,透過他我可以看到整個網頁載入的時間與流程,然後才發現網頁一直出不來是因為我用的 urmap API 要從 urmap 載入的那一段 javascript 。因為 urmap 公司可能網路有點問題,所以一直無法載入,連帶我的網頁也打不開。
當然呀!這個時候就會覺得 Firebug 真棒!但是你也知道的,「功能強悍」這個形容詞相對要付出的代價就是你得花時間去學習這個軟體的使用方式。
如果你的需求只是要去知道,你的網站到底是慢在哪裡,那你不用去學用 Firebug,只要使用 Pingdom 公司提供的服務就可以囉!
Pingdom 是一間提供很多付費的網路監控服務的公司,但是目前他們有提供一個免費的 " Pingdom Tools - Full page test " 服務,透過這個服務,你可以很清楚的看到網頁展示的流程。
請先在 Full page test 服務的 URL : 一欄中填入你要測試的網址,然後按下 " Test Now " 的按鈕。
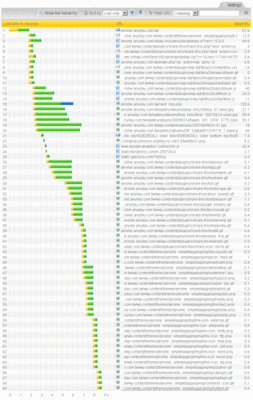
接著畫面就會出現網站元素載入的過程,(以我的網站為例,他會載入 69 個元素件)可以觀察到這個流程是接續發生的。
如果你用滑鼠經過每一個元素,他還會進一步告訴你,這個元素的大小,載入的時間多寡的資訊。
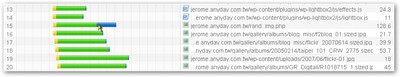
在這裡你可以看到,為了看我那一個 banner ,你等了四秒鐘。當然啦!這四秒鐘有可能是因為程式去找出一張圖,然後再透過 php 處理讓他出現的關係。不是因為我的圖太大喔!因為我的圖才 128.6K。
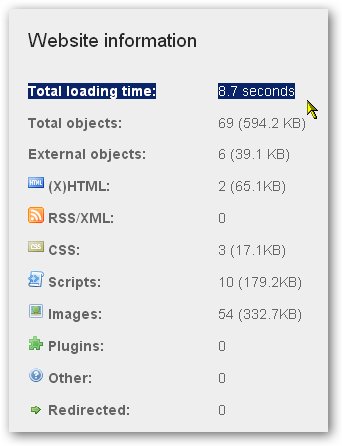
最後系統會給你一個總結

以我的 blog 為例,全部出現得花 8.7 秒,載入 69 個物件共 594.2 KB,用了三個 CSS,10 個 scripts, 54 張圖。(謝謝各位願意等候啦!)
這樣是不是很清楚的就可以知道你的網站到底哪裡慢在哪裡?哪裡出問題了呢?
那你的網站要幾秒呀!?
PS
本文的主要目的是要讓大家找到如果你覺得網站慢的話,瓶頸在哪裡?最後那一句要幾秒呀!只是一個俏皮的結語喔!
.
相關文章:




厚...讚
謝謝JJ啦
太棒了..這個解決了我的困擾啊~
好東西ㄟ... 我家應該比你家慢更多... 😥
有時間要來試試
如果下載的元件是要在client上run,不知道算不算在計算時間的範圍內?
我的 Total loading time: 25.8 seconds ^^"
不過是因為音樂,不然不到8秒
這好好耶,很容易找出問題點。Good~
真好用!!
我的@@ 這網站滿好玩的 😛
剛剛試了一下,我突然發現這個網站有一個盲點
他主機是在國外
這個測試是用他主機的位置下去測
所以如果去測國外主機的速度會比較快
如果你的主機在台灣,反而會讓數據看起來比較慢
簡單來講,除非你所在的地方,跟這台主機離比較近
或是你所比較的兩個主機位置所在的地方比較近
不然這些比較是不太俱有意義的
to: 小螞蟻
要是你要看單機上的表現,我會建議你用 Firebug 來看,就是非常準確的數字了
to: 司馬雲
我知道呀!
所以我的標題是寫「你的網站到底是慢在哪裡?」是哪裡慢了?而不是你的網頁有多慢
你好,很喜歡你介紹的這篇新玩意兒,所以也簡單寫了一篇在我的部落格裡,特來跟你說一聲 🙂
http://blog.pixnet.net/shortcat/post/5362774
你好,我把文章給關閉了,因為發現一個很嚴重的問題,所以還是關閉會比較好。
to: 寶貝喵
是啥嚴重的問題呀?
跟我分享一下嘛!
愕‧‧我發現可以看見別人家的 css 耶 😯
這樣算嚴重嗎 ❓
to: 寶貝喵
有一句話是這樣說的:「凡是放在網路上給人看的,一定都可以抓得下來」,所以 css 當然一定是可以被看到的,所以不算是嚴重啦!
因為我不是高手,所以除了按右鍵以外,不曉得該如何抓別人的 css,如果有人鎖右鍵,不用說,更抓不到 ( 除非是高手 )。但是這個網頁卻能讓人輕易截取到 css。
不過話說,昨天就開始進不去了呢。