我一直都是 Internet Explorer ( IE ) 的用戶,雖然說不上死忠也算是愛用。當然我有時也用 FireFox,但是用途主要都是拿來測試與除錯,尤其是他的擴充套件 " Web Developer " 一定是我裝了 FireFox 以後,第一個要裝上去的東西。
" Web Developer " 是什麼呢?
" Web Developer " 是 FireFox 的一個擴充套件,可是說是為了設計網頁而產生的,他可以快速的檢閱任何網頁的區塊元素、檢閱與修改 CSS 樣式以及很多在設計網頁時所需要的功能。他的好用程度常讓我在想如果哪一天我全面改用 FireFox 了,百分之九十五一定是為了要使用 " Web Developer " 。
可是,現在 Internet Explorer 也可以有類似的套件囉!那就是 MicroSoft 剛 release 正式版的 " Internet Explorer Developer Toolbar "。
"Internet Explorer Developer Toolbar " 的功能類似 " Web Developer ",大概有以下的功能:
- 檢視並修改網頁上的 DOM
- 用點選的方式在瀏覽器上面選擇任何一個 元件 ( Element ) 並且察看他的屬性。
- 關掉網頁上面的 Script / All Css 來進行測試
- 檢視網頁上元件名稱以及詳細資訊,例如連結路徑、快速鍵 等等,讓你可以觀看與學習別人網頁的寫法。
- 可顯示各式 Outline ,包括表格、元件、影像等等。
- 關掉與顯示與影像相關的尺寸、檔案大小、路徑資料、替換文字等等。
- 可設定 cache, cookies,甚至是 Cookies 的內容
- 工具裡含有尺規、顏色挑選器,更可以更改瀏覽器之尺寸大小來看看網頁的呈現效果。
- 最後更可以檢驗 HTML、CSS、FEED 以及 LINK 是否合乎規範
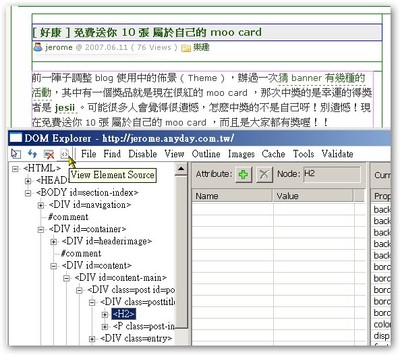
在這麼多的功能中,我最常用的就是「用點選的方式在瀏覽器上面選擇任何一個 元件 ( Element ) 並且察看他的屬性。」因為他可以很快速的用滑鼠點選的方式來找到元件屬性,以我的文章標題來說,叫出 "Internet Explorer Developer Toolbar " 並點選 「[ 好康 ] 免費送你 10 張 屬於自己的 moo card」以後,他就會顯示出這個標題列的屬性
你可以看到字體大小是屬於 H2 這個標籤,右邊更有他目前的 CSS 定義值,接著再按下 "View Element Source" 這個按鈕,更可以把那一個標題列的屬性單獨展示出來。
還可以把你選擇元件的所有相關屬性與 CSS ,單獨存檔出來給你觀看喔!存檔的結果可以參閱這個連結。非常的便利吧!?
那... "Internet Explorer Developer Toolbar " 跟 " Web Developer " 哪一個好用呀!?
說實話,兩個都很好用很難去做一個比較,端看你用哪一個瀏覽器就用相對應的程式吧!不然就兩個都裝來用吧!
.
相關文章:
![點選 「[ 好康 ] 免費送你 10 張 屬於自己的 moo card」以後,他就會顯示出這個標題列的屬性 點選 「[ 好康 ] 免費送你 10 張 屬於自己的 moo card」以後,他就會顯示出這個標題列的屬性](http://jerome.anyday.com.tw/gallery/albums/IEDT/IEDT_1.sized.jpg)

很實用的資訊,
J老大讚啦!
一個烙跑的網頁設計師留.
😯 哇~讚的啦!好東西,果然好用,J大真是有一套耶!
原來有這種東西...
好方便
看了一下日期...
我的資訊慢了整整一年啊...@@
@hikawac:
說實話,這個工具有小部分比不上 " Web Developer " ,但是大部分真的是很好用喔!